Dans les deux précédents articles, nous avons déjà évoqués les ombres et les animations pour obtenir un design correspondant aux normes du Material Design.
Aujourd’hui nous allons balayer les éléments de Style à utiliser pour que votre design prenne vie.
Les couleurs
Les couleurs utilisées dans le Material Design sont des couleurs vives, juxtaposées les unes sur les autres en s’inspirant de l’architecture contemporaine, du réseau routier, des terrains de sports…tout ce qui apporte une touche moderne, géométrique et graphique.
La palette de couleur utilisée est toujours constituée :
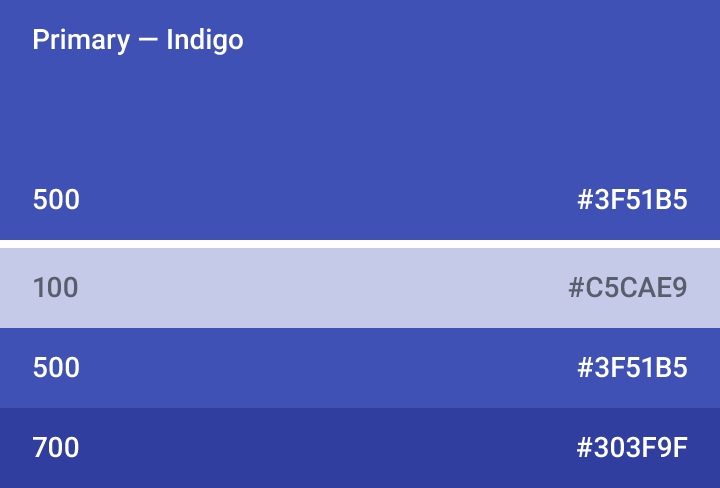
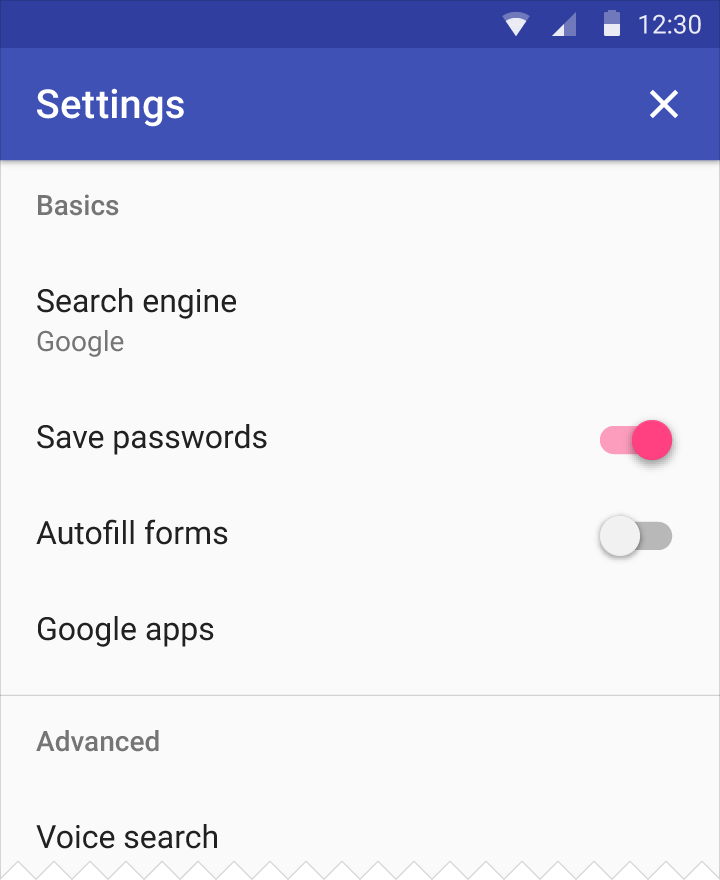
- D’une couleur primaire principale et de ses 3 nuances : La couleur principale pour la barre d’outils et les grands blocs de couleur, la nuance plus sombre pour la barre d’état.

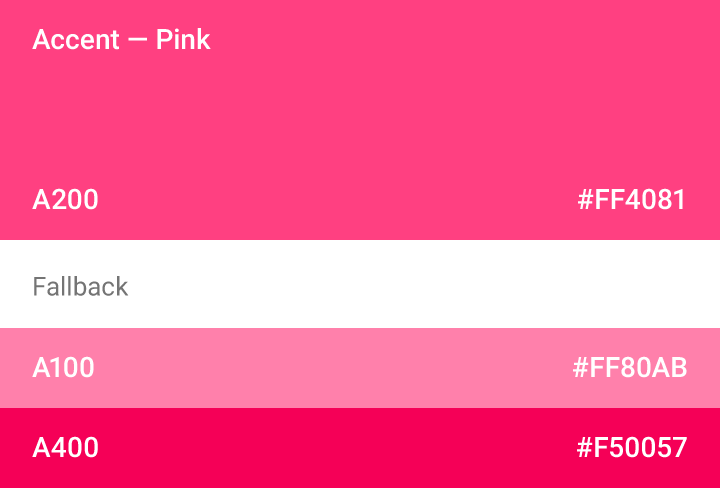
- D’une couleur secondaire, à mettre en accent: à utiliser pour les boutons d’action et les éléments tels que les sliders ou les interrupteurs….


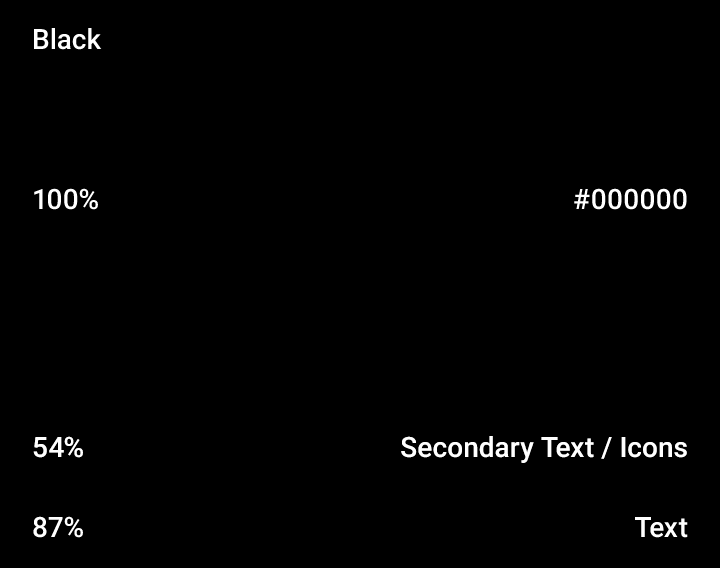
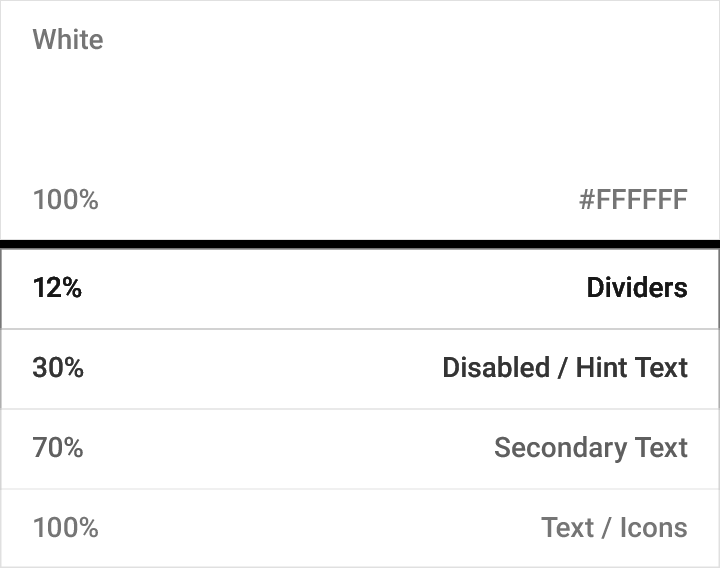
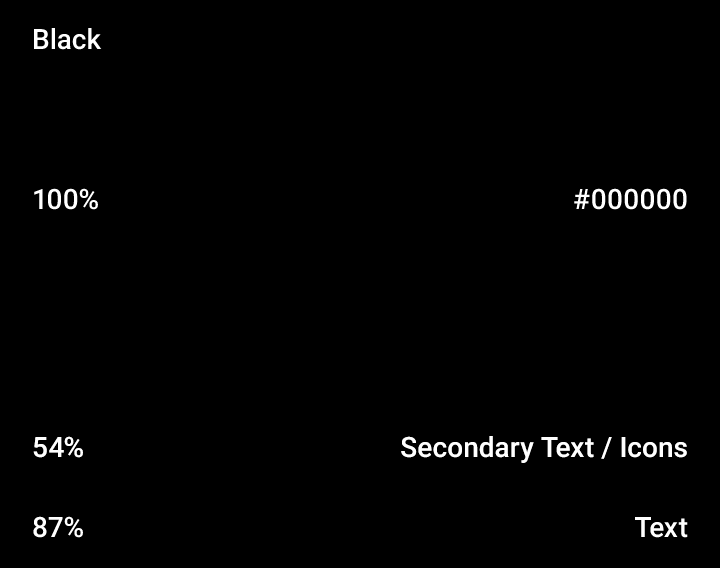
- La palette des noirs/gris/blancs : à utiliser pour les textes, les blocs, les icônes, tous les éléments qui vont permettre de hiérarchiser votre contenu.


Les icônes
Les icônes doivent répondre aux règles simples suivantes :
- Elles doivent être en gras
- Elles doivent être symétriques pour assurer la cohérence visuelle
- Elles doivent être toute construites selon les mêmes règles, les mêmes contraintes
- Les coins extérieurs sont arrondis, les coins intérieurs ne le sont pas
- Il faut respecter une marge de deux pixels entre chaque élément
- Il faut laisser un espace adéquate autour des icônes pour garantir un toucher facilité
- Leurs couleurs vont dépendre de leur forme active ou inactive
![]()


Les images
Outre le principe de dynamiser et d’illustrer votre contenu, les images utilisées peuvent répondre à plusieurs besoins :
- Besoins de créer un lien intime avec l’utilisateur : l’image utilisée intelligemment peut recréer un contexte, un imaginaire proche des habitudes de l’utilisateur et donc le mettre en confiance.
- Besoin d’informer: L’image va faciliter et optimiser la compréhension de l’utilisateur.
- Besoin de se démarquer: En utilisant des images de qualité, à l’esthétique soignée, vous apportez à votre marque un caractère spécial et vous intéressez l’utilisateur.
Il y a quelques bonnes pratiques à respecter pour un bon usage de ces images :
- Utiliser plusieurs types d’images : les photographies seront plutôt utilisées pour présenter des entités ou des réalités alors que les illustrations seront employées pour représenter des concepts ou des métaphores.
- Soigner votre banque d’images : privilégiez des images spécifiques, qui semblent authentiques et refusez celles qui semblent posées ou sorties d’un catalogue « clipart ».
- S’assurer que l’image possède un point de focalisation: l’image et son cadrage doivent avoir du sens immédiatement. Pour avoir le plus de sens possible, l’image doit également être la plus épurée possible : avec trop d’éléments présents sur l’image, la compréhension s’en trouve brouillée.
- Raconter une histoire: une image contextualisée aura plus d’impact qu’une image représentant un élément seul. Par exemple, si vous souhaitez illustrer un bébé dans un siège auto, n’utilisez pas une image sur fond blanc, mais mettez plutôt ce bébé en situation dans une voiture avec sa maman qui s’occupe de lui.
- Utiliser plusieurs tailles d’image pour créer une rupture
- Utiliser des images de qualité adaptée (éviter à tout prix la pixellisation de vos visuels)
La typographie
Le Material Design préconise d’utiliser la typographie Roboto pour toutes les langues basées sur le latin, le Grec et le Cyrillique. Pour toutes les autres langues, on conseille d’utiliser la typographie Noto.

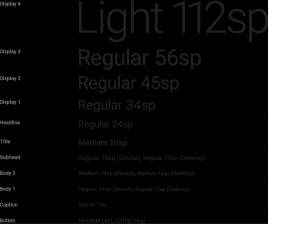
La taille de ces polices est à adapter selon les catégories de langues utilisées :
- Anglais ou assimilés: langues latines, Grecque, Cyrillique, Hébreux, Arménien ou Georgien
- Plus grand: pour les langues qui nécessitent une hauteur plus grande pour être plus lisibles telles que les langues de l’Asie du Sud et du sud-est et les langues du Moyen-Orient (Arabe, Vietnamien, Thai…) . Pour cette catégorie, nous recommandons d’utiliser la police Noto Regular et de bannir le gras qui n’est pas bien lisible. Il faut également ajouter 1 pixel à toutes les tailles « Anglais ou assimilés » pour obtenir un résultat correct. Pour tous les styles supérieurs aux titres, vous pouvez garder les mêmes tailles. L’interligne, quant à elle, doit être augmentée de 0.1 pour le Body1 et le Subhead1.
- Plus dense: pour les langues qui nécessitent une largeur plus importante pour être plus lisibles telles que le Chinois, le Japonais ou le Coréen. Pour cette catégorie, nous recommandons d’utiliser la même graisse que celle de la catégorie « anglais ou assimilés ». Il faut également ajouter 1 pixel à toutes les tailles pour obtenir un résultat correct. Pour tous les styles supérieurs aux titres, vous pouvez garder les mêmes tailles. L’interligne quant à elle doit être augmentée de 0.1 pour tous les styles.
Nous espérons que ces quelques éléments vous auront permis de mieux cerner le Material Design et ses applications.



Comments: no replies