Le Material Design est considéré pour beaucoup comme l’évolution du flat design. A l’exception près qu’on apporte de la profondeur de champs avec l’arrivée d’effets d’ombre et de différentes animations. Avec une approche plus minimaliste, ce courant a pour but de rendre visuellement plus agréables nos interfaces d’applications.
Google qui est à l’initiative de ce « courant » s’est attaché à créer un langage visuel pour ses utilisateurs qui soit la synthèse des principes de base du design avec l’innovation et les possibilités de la technique et de la science.
L’idée est de développer une seule et même trame pour harmoniser l’expérience à travers tous les terminaux et résolutions d’écran.
Le Material Design est basé sur 3 grands principes :
- On s’inspire des caractéristiques des matériaux physiques pour établir les grandes lignes directrices.
En effet, les matériaux traditionnels sont ancrés dans la réalité tactile tout en permettant des innovations technologiques et l’expression de son imagination. La texture et les bords de ces matériaux fournissent des repères visuels qui posent l’objet dans une réalité. De même les jeux de lumière et les mouvements que l’on peut donner à ces matériaux permettent aux objets d’exister et de se situer les uns par aux autres. Le Material Design s’appuie sur ces observations pour donner de la profondeur au design et il tire son nom de ce principe.
- On s’inspire des éléments fondamentaux utilisés dans le print que l’on applique à la technologie web.
Jeux de typographie, grilles, espaces, couleurs, placement d’images….ces éléments ne sont pas seulement jolis à regarder, ils servent également à créer une hiérarchie, un sens, à se concentrer sur le contenu. En utilisant ces mêmes éléments dans le webdesign, on crée une interface graphique audacieuse qui immerge totalement l’internaute dans une expérience unique.
- On place l’utilisateur au cœur même de son expérience à l’aide des animations.
Par ses actions, l’utilisateur va créer des points d’inflexion qui vont initier l’animation permettant la transformation de l’ensemble de la conception. Même si les différents éléments vont se transformer ou se réorganiser, le but du Material design va être de penser les animations de manière fluide afin qu’il n’y ai pas de rupture de continuité pour l’utilisateur : les mouvements sont appropriés et servent à attirer l’attention, la rétroaction est subtile mais claire, les transitions sont efficaces mais cohérentes.
Preview vous propose aujourd’hui de passer en revue l’ensemble des points à appliquer si vous souhaitez designer votre site ou votre application selon ce principe.
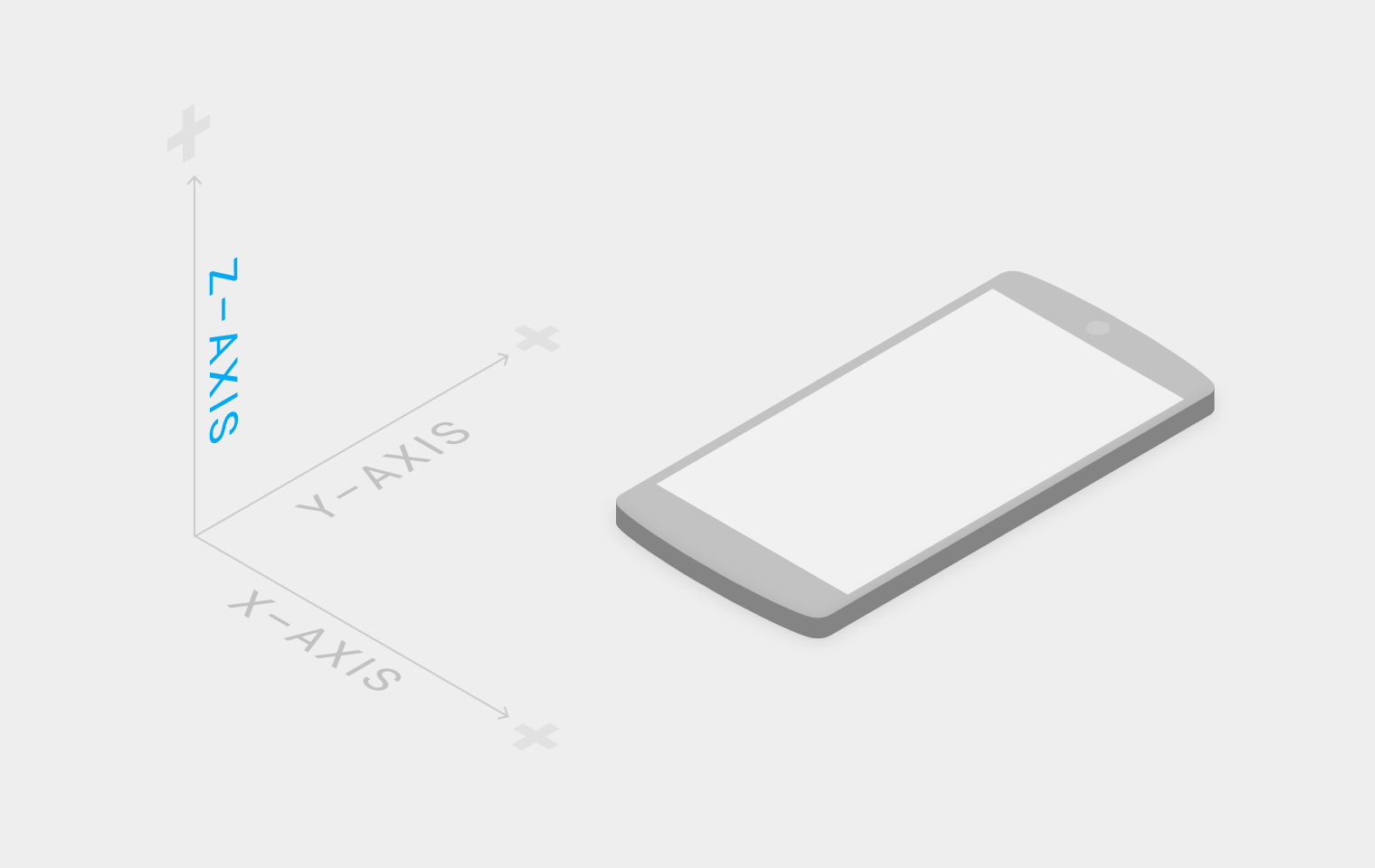
L’environnement 3D.
Il faut vous imaginer que tous les objets, blocs que vous allez placer dans votre design ont une dimension x, y et z.

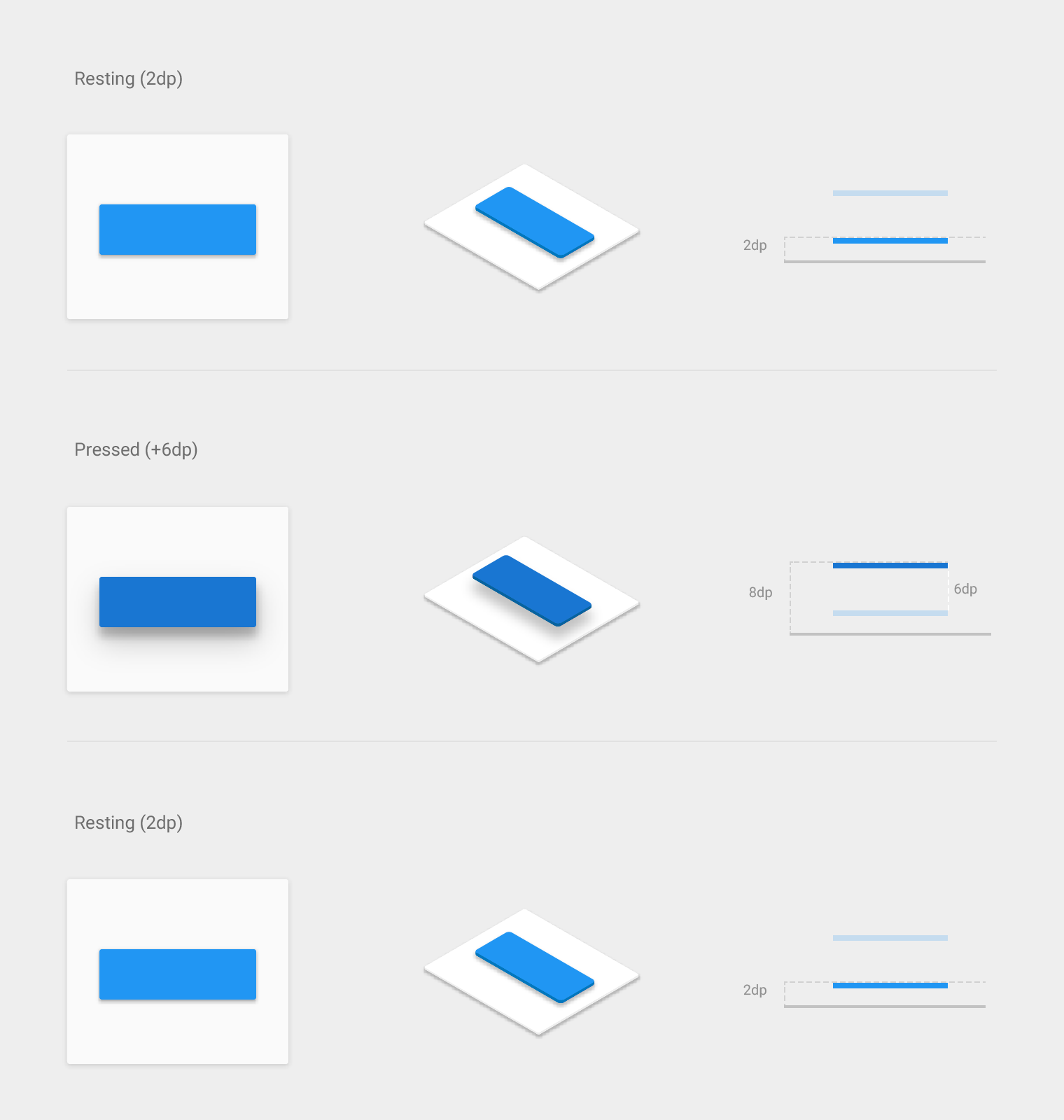
L’axe z est perpendiculaire au plan de l’écran. Chaque objet va avoir une position unique sur cet axe. En effet, les objets ne peuvent occuper le même « point » simultanément. La position de cet objet sur l’axe z s’appelle « l’élévation ».
Chaque objet possède une élévation active et une élévation de repos.
Dans l’état statique, l’élévation de repos pour un objet ne change pas. Il est constant tout au long d’une application. Au moment de l’action menée par l’utilisateur, l’objet peut passer de son élévation de repos à son élévation active. A la fin de l’action cependant, l’objet doit toujours revenir à on élévation de repos.
Bien évidemment, ces positions d’élévations pour un même objet peuvent varier en fonction de la résolution d’écran (par exemple, un portable a moins de profondeur qu’une télévision donc on pourra ajuster les niveaux en conséquent).
Il faut également prendre en compte que chaque objet a une épaisseur standard d’1DPI (« Deep per inch » ou point par pouce). Le contenu présent dans cet objet n’ajoute pas d’épaisseur si bien que cette dernière est toujours constante.
Enfin, les objets sont solides : aucun évènement ou aucune animation ne peut passer au travers. De la même manière, un objet ne peut passer au travers d’un autre.
Les ombres.
Les ombres sont les résultantes naturelles de l’élévation de vos objets. Elles doivent être cohérentes entre chaque objet de votre plan pour ne pas créer de décalage.
En effet, ce sont elles qui fournissent les indices visuels permettant d’appréhender les objets dans l’espace. Elles servent également dans les animations à indiquer le mouvement de l’objet et à savoir si un objet se rapproche d’un autre.
Il existe deux types d’ombre : celle crée par une lumière directe et celle crée par une lumière d’ambiance. Bien entendu, un objet peut être éclairé par ces deux types de lumière en même temps.


mélange des deux

Dans un prochain article, nous étudierons toutes les possibilités de mouvements et d’animations pour chaque objet. Alors restez connecté !





Comments: no replies