FONCTIONNALITÉS
NOUVEAUTÉS POUR VOS PROJETS
RESPONSIVE
Gérez toutes les composantes du responsive

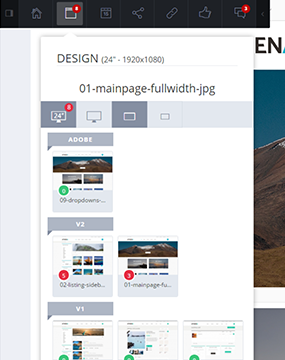
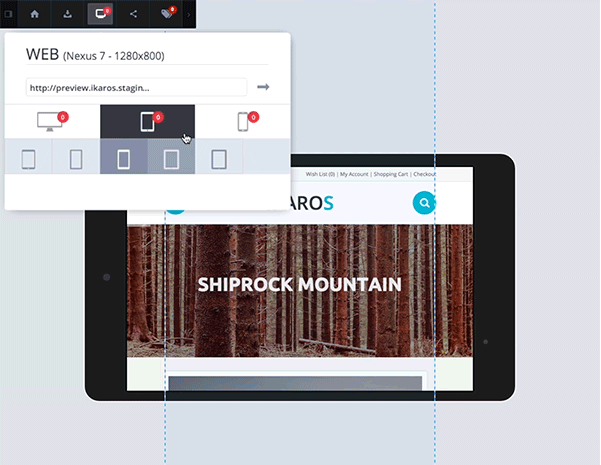
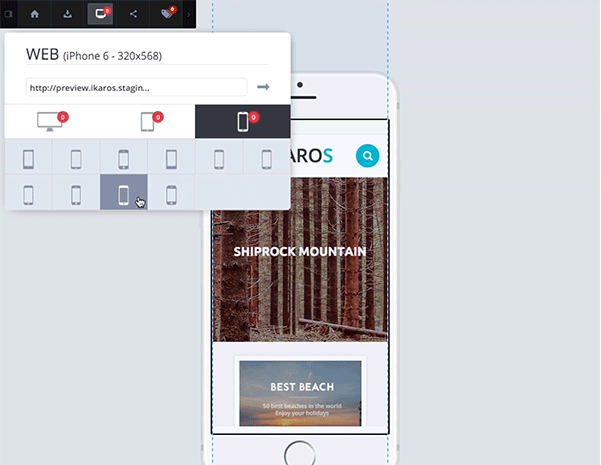
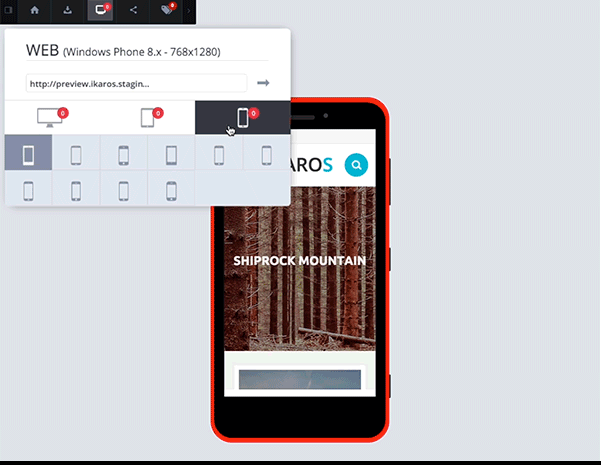
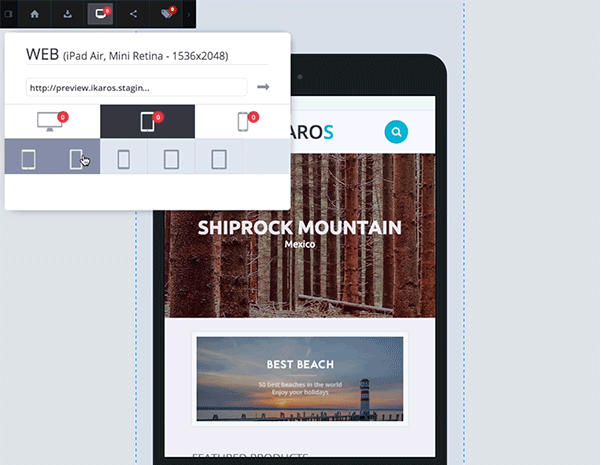
Lors de la création d’un nouveau projet pour la partie web, la fonctionnalité « Appareil(s) » vous permet de tester l’ensemble de votre site selon ses différentes versions responsives.
Il existe trois typologies d’appareils : desktop, tablette et mobile.

- Ecran 27'
- Ecran 24'
- Large desktop (landscape) 1680×1050
- Small desktop (landscape) 1280×1080
- Netbook (landscape) 1280×800
- Tablette paysage (landscape) 1366×768
- Tablette portrait (portrait) 768×1366
- Ipad paysage (landscape) 1024×768
- Ipad portrait (portrait) 768×1024


- Iphone paysage (landscape) 480×320
- Iphone portrait (portrait) 320×480
- Iphone retina paysage (landscape) 960×640
- Iphone retina portrait (portrait) 640×960
- Windows phone 7.x paysage (landscape) 800×480
- Windows phone 7.x portrait (portrait) 480×800
- Windows phone 8.x paysage (landscape) 1280×768
- Windows phone 8.x portrait (portrait) 768×1280
AUTRES FONCTIONNALITÉS
Retrouvez les autres fonctionnalités de Preview.












Comments: no replies